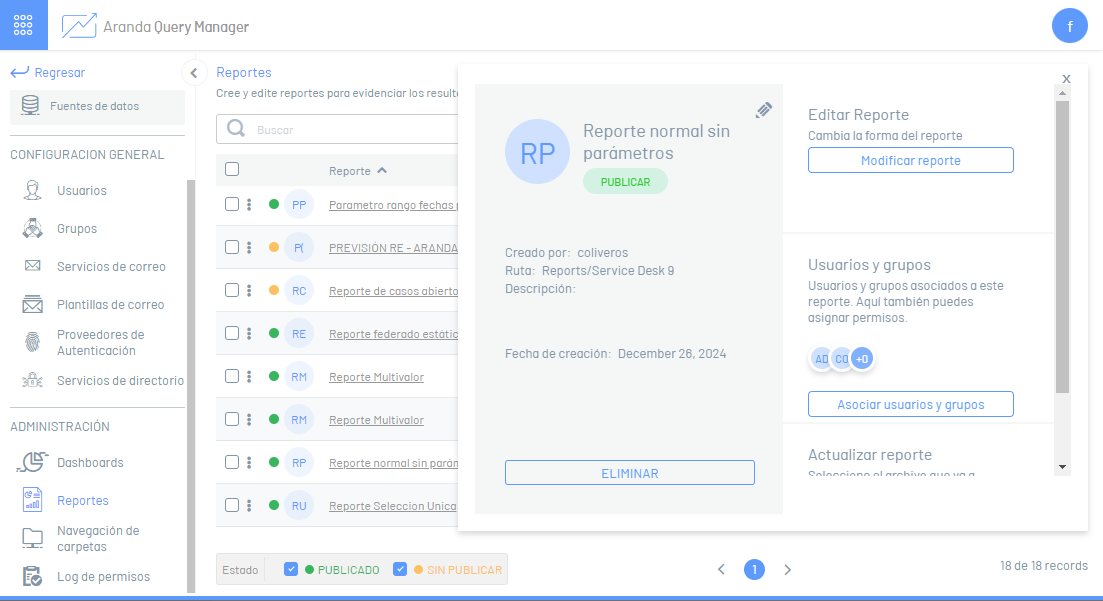
1. Para acceder al diseñador de tableros, ingrese a la consola web de AQM, en el módulo Administración del menú principal, seleccione la opción Reportes. En la vista de información seleccione un registro del listado de reportes existentes y en la vista detalle haga clic en el botón Modificar Reporte.

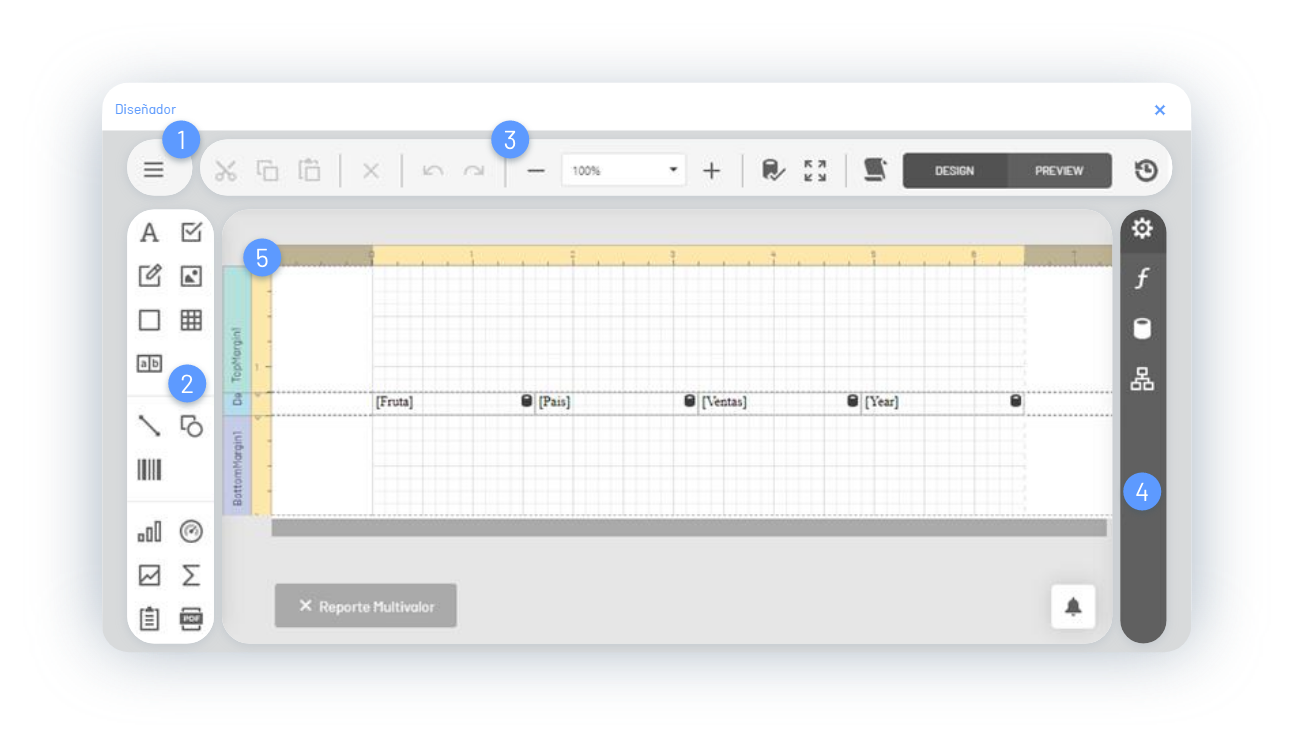
2. Se habilita el diseñador de reportes donde podrá personalizar la información generada. A continuación se describen los elementos más representativos del diseñador de reportes y su alcance inicial.

1. Menú Reporte
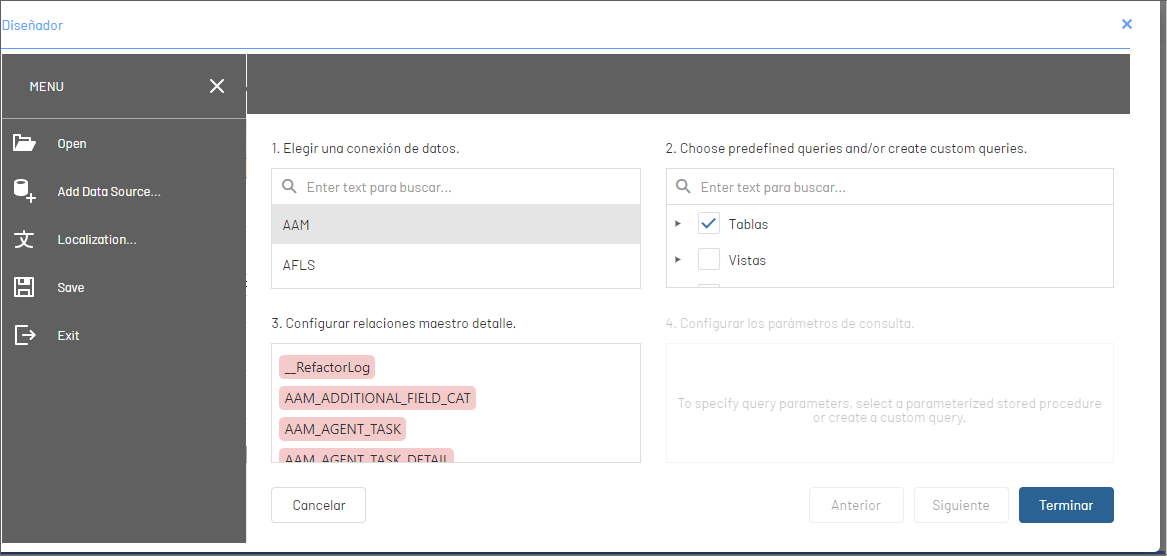
Esta opción permite administrar (abrir, guardar) los reportes. Podrá personalizar el idioma de la presentación del reporte. La función más destacada de este menú es la gestión de Fuentes de datos.
Add Data Sources: Esta opción permite consultar o agregar la información de acuerdo al origen de los datos. Al seleccionar un registro del origen de los datos, escoja una consulta predefinida, defina las relaciones maestro detalle, y los parámetros de la consulta.

2. Barra de Herramientas
La barra de herramientas ofrece diferentes controles para incluirlos en el diseño del reporte.
| Controles | Items | Imagen |
|---|---|---|
| Comunes | Este agrupación reune controles de diseño como: Etiquetas, check box, texto enriquecido, caja de imagen, panel, tabla y combo caracteres. |  |
| Adicionales | Este agrupación reune controles de diseño como: Línea, forma, código de barras. |  |
| Fuente de Datos Independientes | Este agrupación reune controles de diseño como: Cuadro, indicadores, minigráfco, tabla cruzada, sub informe, contenedor en PDF, firma en PDF. |  |
| Diseño y Contenido Auxiliar | Este agrupación reune controles de diseño como: Tabla de ontenidos, información de la página, salto de página, línea de banda cruzada y caja de banda cruzada. |  |
Al seleccionar un item de diseño del grupo de herramientas se verá reflejado en el área de trabajo, donde podrá personalizar y diseñar el reporte.

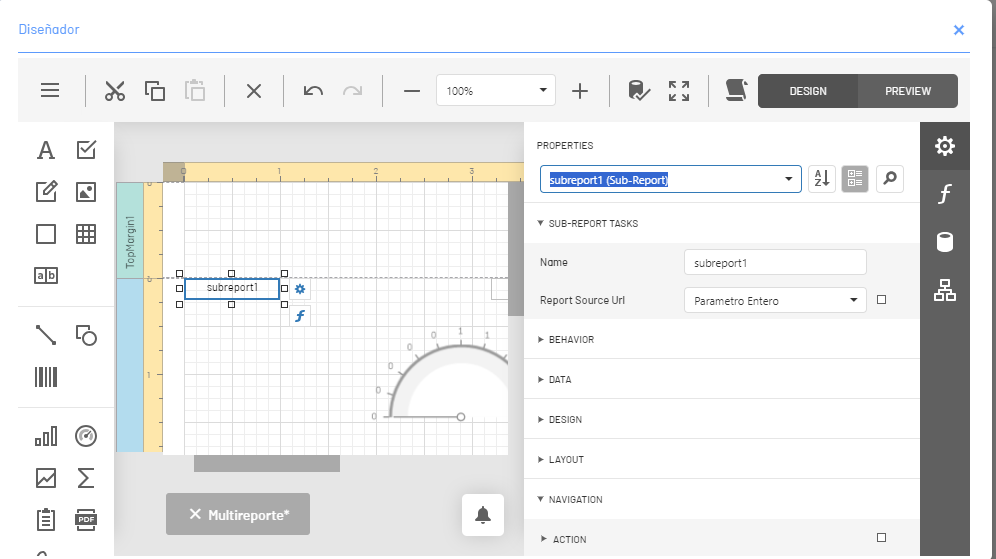
3. Panel Lateral
Después de seleccionar un elemento del área de diseño del reportes (banda, dato de una tabla, control de la barra de herramientas), podrá acceder al panel lateral donde encontrará herramientas de diseño para personalizar el reporte y configurar diferentes características y relacionar información para una posterior visualización. El Panel lateral agrupa diferentes opciones que definen acciones como:

| Botón | Nombre | Descripción |
|---|---|---|
 |
Propiedades | Esta opción permite personalizar propiedades de los controles del reporte como diseño, dimensiones, estilos, opciones de edición, fuente, relleno, scripts, sumario, tamaño, texto. |
 |
Expresiones | Esta opción permite asignar expresiones a diversas propiedades de elementos del reporte. Las expresiones se evalúan en tiempo de ejecución antes de generar un documento. Esta opción del panel será visible si las vinculaciones de expresiones están habilitadas. |
 |
Campos | La Lista de Campos presenta el esquema de las fuentes de datos del reporte y podrá administrar las fuentes de datos y los parámetros del reporte, agregar campos calculados y crear controles de informes enlazados. |
 |
Explorador Reportes | Este ítem permite conocer la estructura y configuración del reporte. |
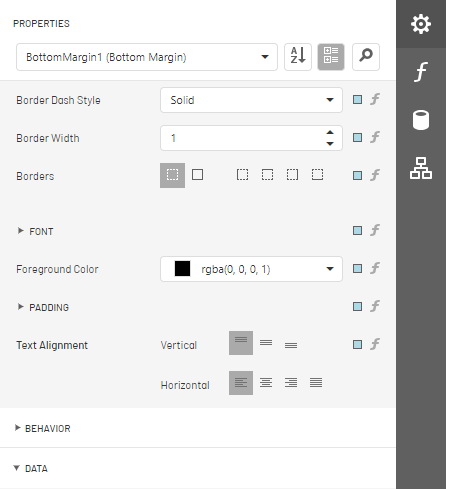
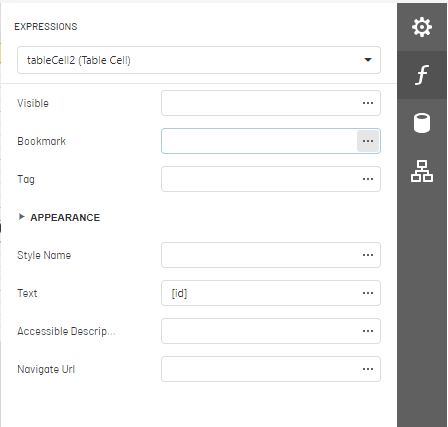
⚐ Ejemplo Panel Lateral/Propiedades: Dependiendo del elemento del reporte seleccionado se habilitan las propiedades específicas, donde podrá cambiar los valores requeridos. En esta sección se destacan opciones para cambiar modo de despliegue de la información
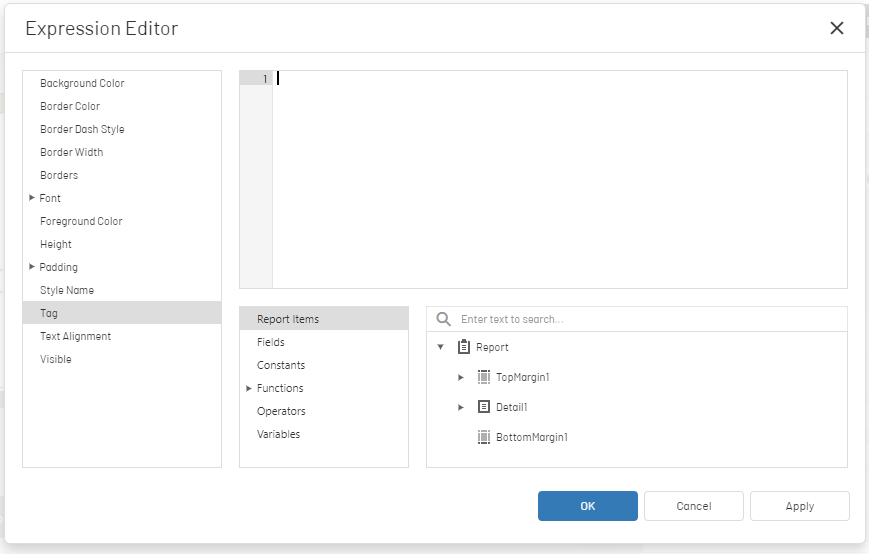
o para acceder al Editor de Expresiones
.


⚐ Ejemplo Panel Lateral/Expresiones: Dependiendo del elemento del reporte seleccionado se habilitan las propiedades específicas, donde podrá cambiar los valores requeridos. En esta sección se destacan opciones para consultar y personalizar expresiones, accediendo al Editor de Expresiones
.

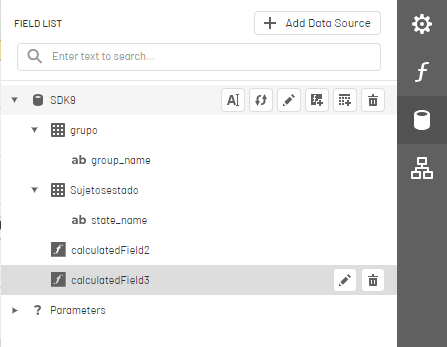
⚐ Ejemplo Panel Lateral/Campos: Dependiendo del elemento del reporte seleccionado se habilitan las propiedades específicas, donde podrá cambiar los valores requeridos. En esta sección se destacan opciones para la gestión de los campos (renombrar, editar, actualizar incluir campo,adicionar query o eliminar campo )
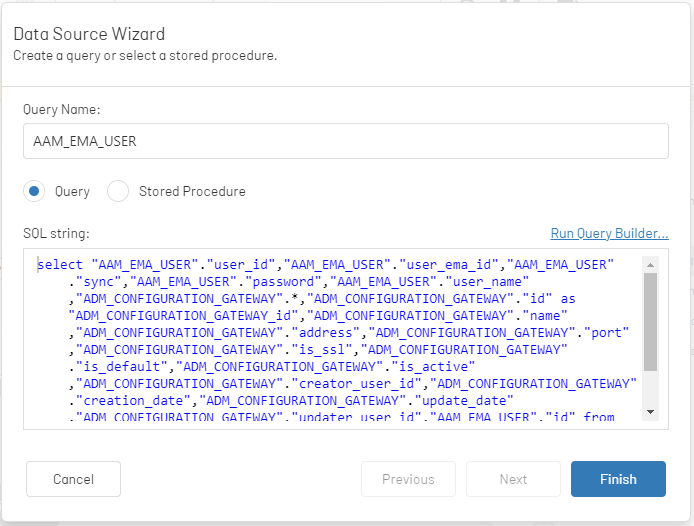
, para agregar una Fuente de datos
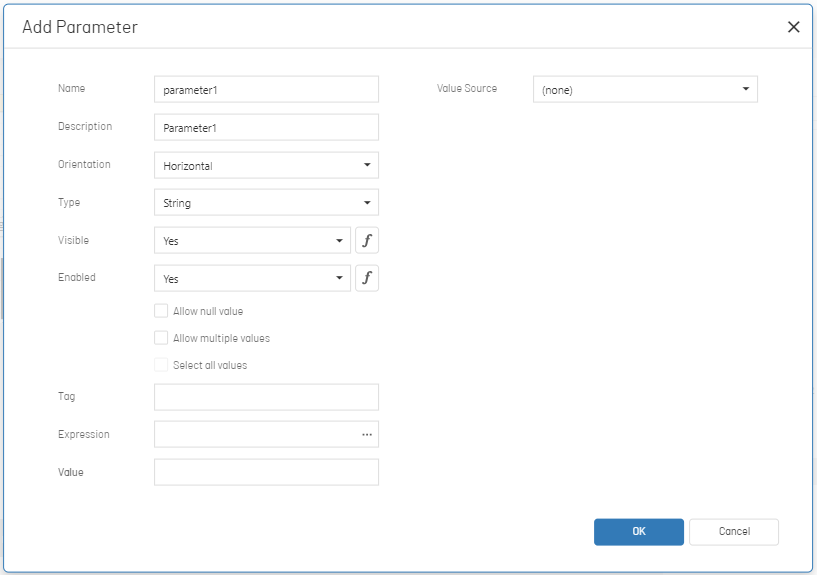
o para acceder al generador de consultas (Query Builder) o acceder a la opción para agregar o editar parámetros.



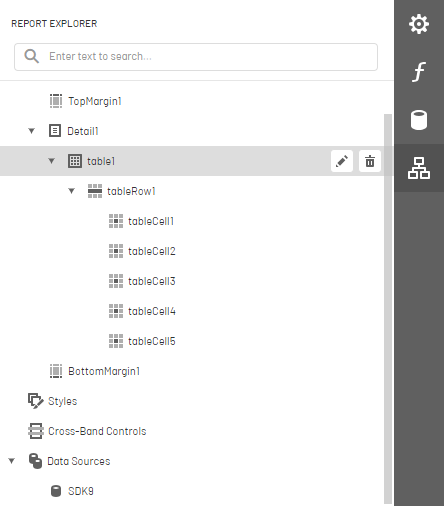
⚐ Ejemplo Panel Lateral/Explorador Reportes: Este ítem permite visualizar la estructura y configuración del reporte; elementos del área de diseño del reportes como banda, controles de la barra de herramientas, datos de una tabla, entre otros. Al seleccionar cualquier elemento de la estructura del reporte podrá acceder a la edición o borrado del componente.

4. Barra de Herramientas Principal
La barra de herramientas principal del diseñador permite editar y personalizar los reportes de acuerdo a cada control seleccionado. Los comandos utilizados para la edición del reporte son:

| Botón | Nombre Comando | Descripción |
|---|---|---|
 |
Cortar | Esta opción permite cortar un control seleccionado en el área de diseño del reporte. |
 |
Copiar | Esta opción permite copiar un control seleccionado en el área de diseño del reporte. |
 |
Pegar | Esta opción permite pegar un control seleccionado en el área de diseño del reporte. |
 |
Borrar | Esta opción permite elimar un control seleccionado en el área de diseño del reporte. |
 |
Deshacer y Rehacer | Esta opción permite deshacer o rehacer una acción generada durante el diseño del reporte. |
 |
zoom | Esta opción permite ampliar o reducir el área de diseño del reporte. |
 |
Validación datos | Esta opción permite resaltar los controles del reporte con enlaces de datos invalidos y expresiones incorrectas. |
 |
Design/Preview | Estas opciones permiten previsualizar el reporte o regresar a la vista de diseño del reporte. |
 |
Tiempo de espera | Esta opción permite configurar el tiempo de espera para la ejecución de las consultas en las fuentes de datos de los reportes. |
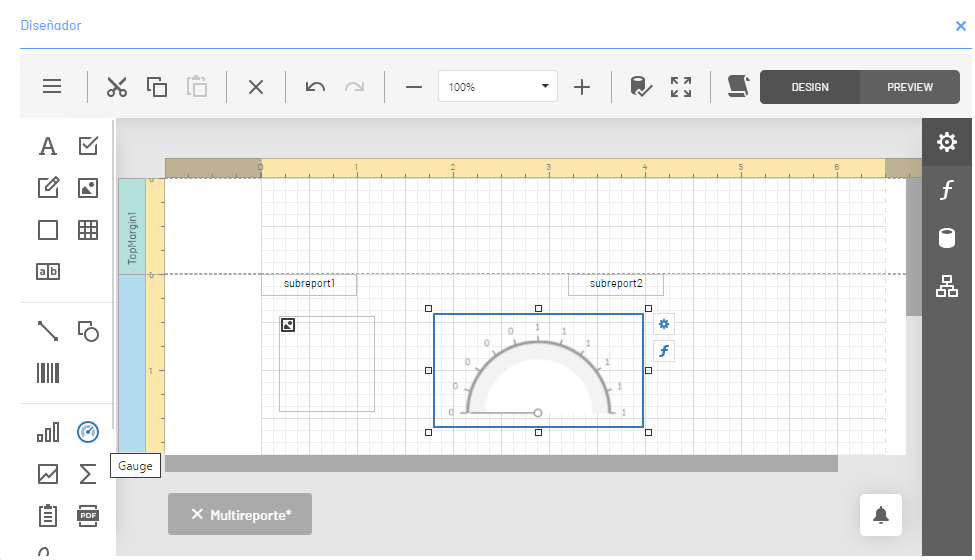
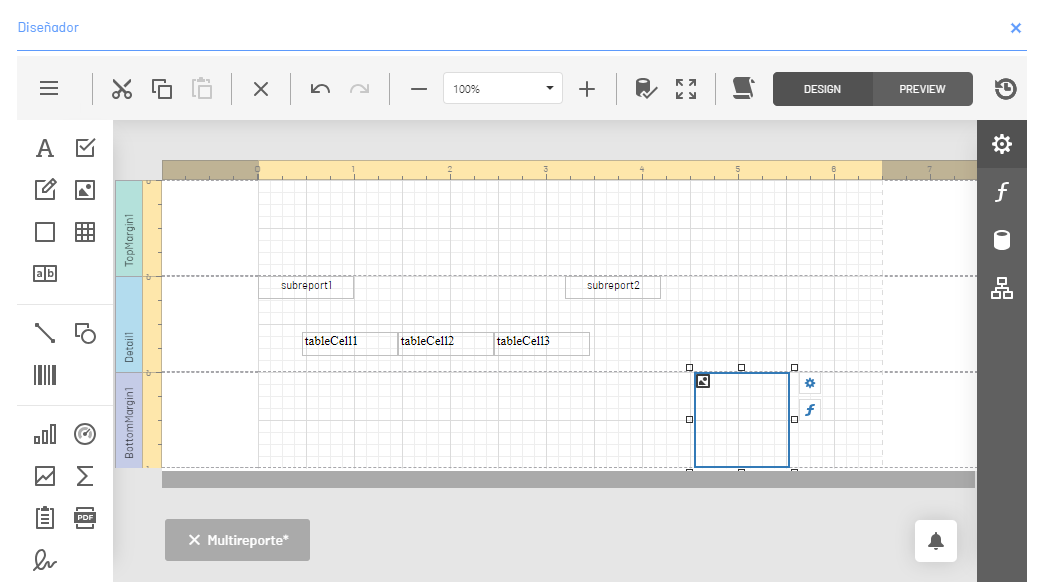
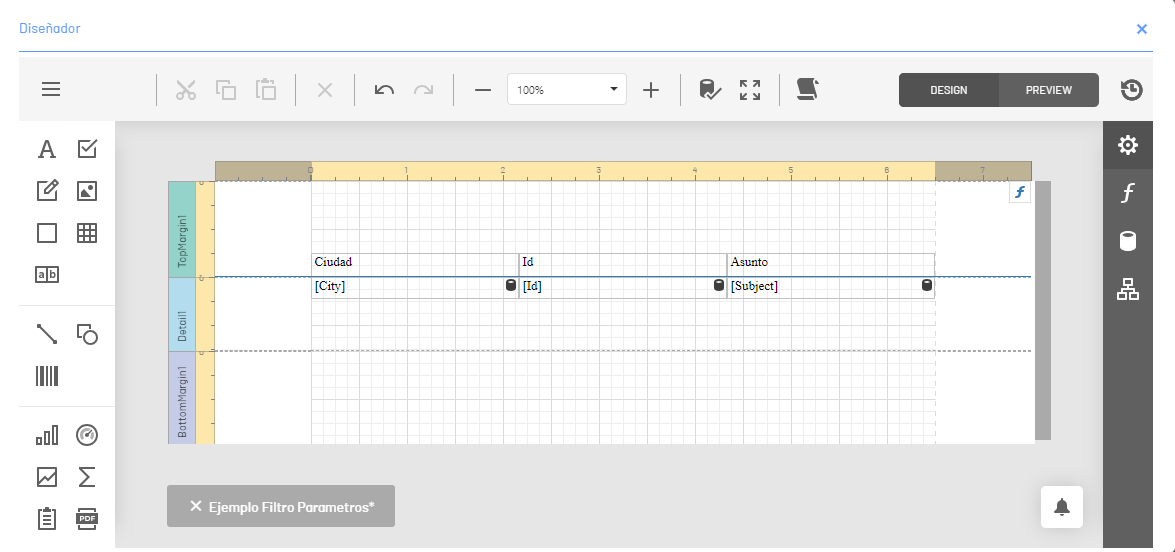
5. Área de Trabajo del Diseñador
Es el espacio de trabajo donde a se agregan, configuran y diseñan los elementos necesarios para construir una propuesta gráfica de un reporte. Los elementos más destacados de área de trabajo del diseñador son:

| Elemento | Nombre | Descripción |
|---|---|---|
 |
Reglas | Las reglas horizontales y verticales muestran marcas de verificación en las unidades de medida especificadas del reporte. Haga clic en un elemento del reporte para evaluar su tamaño y ubicación con las reglas. |
 |
Bandas | cada banda del reporte incluye un título, el título de la pestaña y un color, que depende del tipo de banda. Los títulos no se imprimen en el informe final y solo son visibles durante el diseño. |
 |
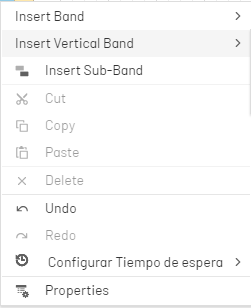
Menú Contextual | Los menús contextuales proporcionan acceso rápido a las acciones del elemento o control seleccionado. Haga clic con el botón derecho en un elemento de reporte para abrir el menú contextual. |
 |
Etiquetas Inteligentes | Dependiendo del control del reporte seleccionado, se habilita la etiqueta inteligente donde podrá editar las carcaterísticas del control o acceder al Editor de expresiones. |
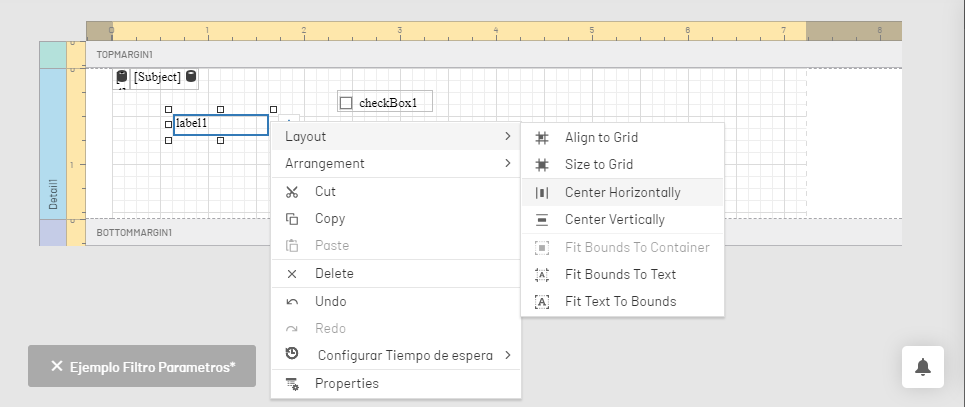
⚐ Ejemplo Área de trabajo/Menú Contextual: Al seleccionar el control etiqueta de la barra de herramientas, en el área de trabajo y hacer clic derecho sobre el elemento, se habilitan las opciones disponibles para personalizar el control.